Whether you are a tech startup or an established tech company, one thing that you can’t avoid is having a modern technology website to showcase the benefits of your product. Startup tech website examples often exude freshness and boldness, mirroring their innovative and disruptive nature. Startup design examples focus on storytelling, showcasing their journey and vision with vibrant designs and interactive elements to engage users.
On the other hand, established tech company website examples project professionalism and reliability. Their designs are cleaner and more conservative, highlighting brand consistency. These websites offer detailed product information, whitepapers and case studies, and feature customer testimonials to build trust and demonstrate industry leadership.
If you’re looking for motivation for your website, let’s look at the tech website examples below and gather some inspiration.
The goal is to create a user experience that is as innovative and cutting-edge as the technology you’re showcasing. Now let’s see how the leading companies do this. Exploring the strategies and approaches of top product websites design can offer valuable insights and inspiration for crafting an exceptional user experience that captivates and engages your audience.
16 top tech website examples
We’re going to analyze the pros and cons of each site to get a sense of what works well and what doesn’t in the world of tech web design. Whether you’re planning to launch your own tech site or just want to stay on top of the latest trends, the insights from the best technology websites design will give you a solid foundation to understand what makes a tech website stand out.
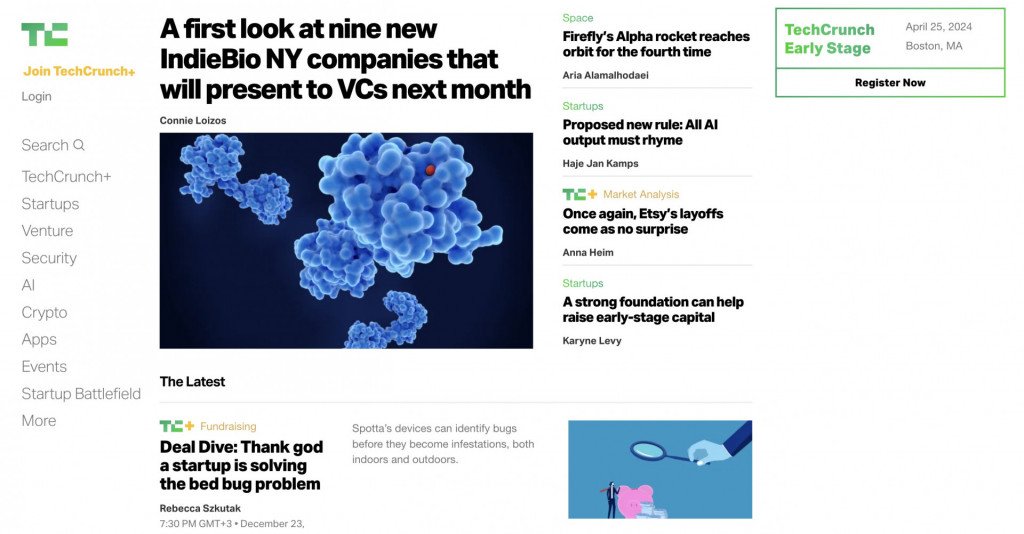
1. TechCrunch

Website: techcrunch.com
TechCrunch is a well-known technology news website.
Notable features: TechCrunch features a clean and modern design with an emphasis on content readability. The navigation is intuitive, making it easy for users to find relevant sections.
Areas for improvement:
- The homepage can be overwhelming with the amount of content presented.
- Some users might find the ad placements intrusive.
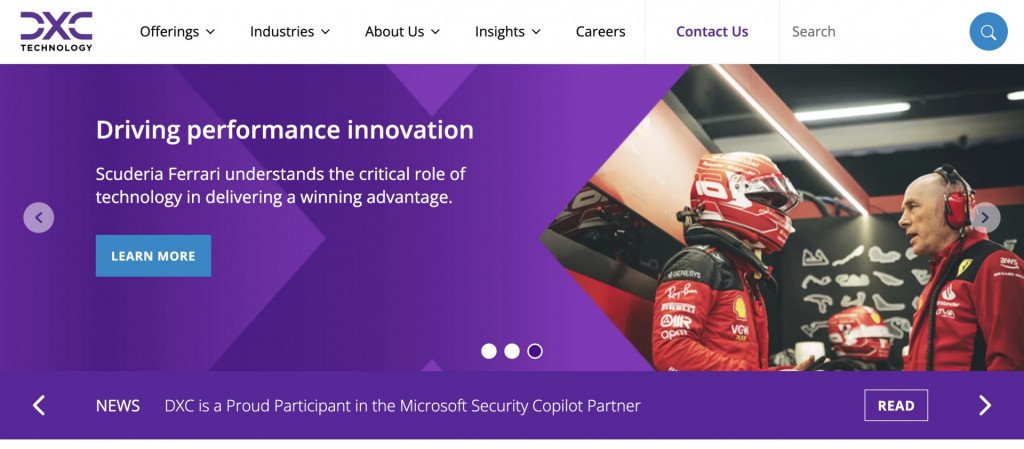
2. DXC Technology

Website: dxc.com
DXC Technology provides B2B IT services.
Notable features: The site features a professional and clean design, with a focus on showcasing their services and partnerships, such as with AWS and Scuderia Ferrari. They emphasize their mission-critical IT solutions.
Areas for improvement:
- The site could benefit from more interactive elements.
- Navigation can be complex due to the extensive range of services offered.
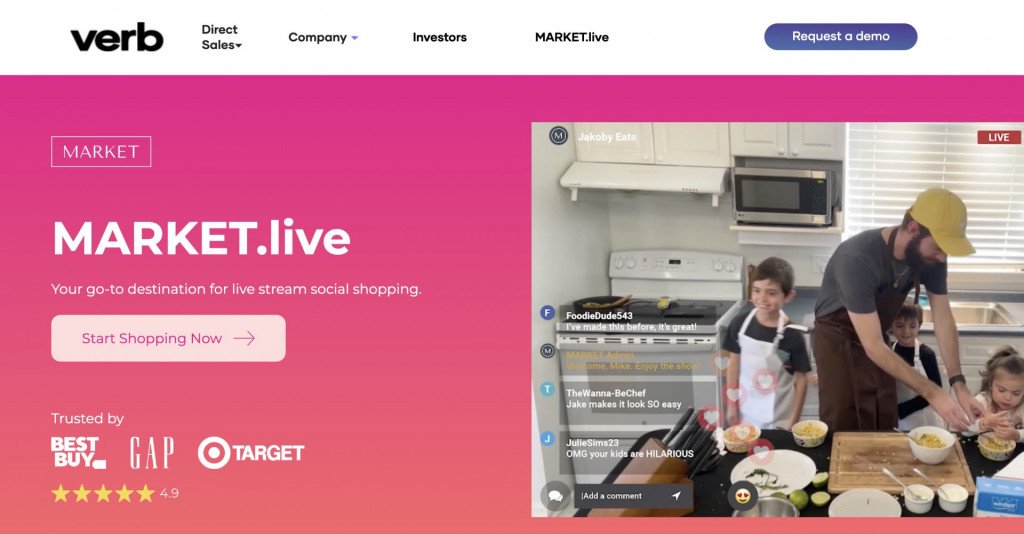
3. Verb Tech

Website: verb.tech
Verb Tech specializes in interactive video-based software applications.
Notable features: Engaging visual design with interactive elements, and effective use of videos to demonstrate their product. Clean, modern aesthetics with good use of whitespace enhances the experience.
Areas for improvement:
- The site might be too graphics-heavy for users with slower internet connections.
- Information about the company and its products could be more detailed.
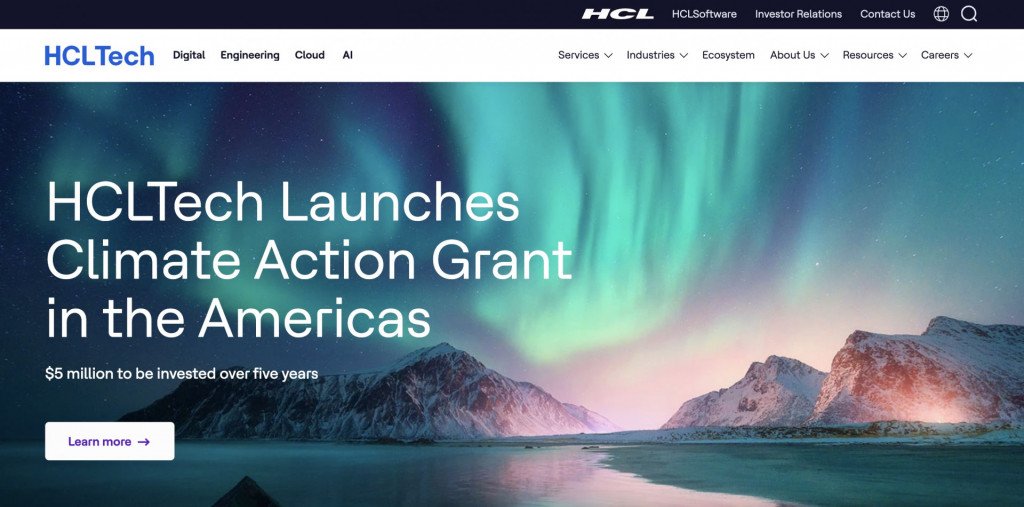
4. HCL Technologies

Website: hcltech.com
Offers services in digital, engineering, and cloud.
Notable features: The website features sections on digital offerings, engineering services, and cloud solutions. It highlights their participation in the World Economic Forum and their purpose of combining technology and people to drive progress.
Areas for improvement:
- Could benefit from a more interactive user experience
- Navigation could be streamlined for easier access to specific information.
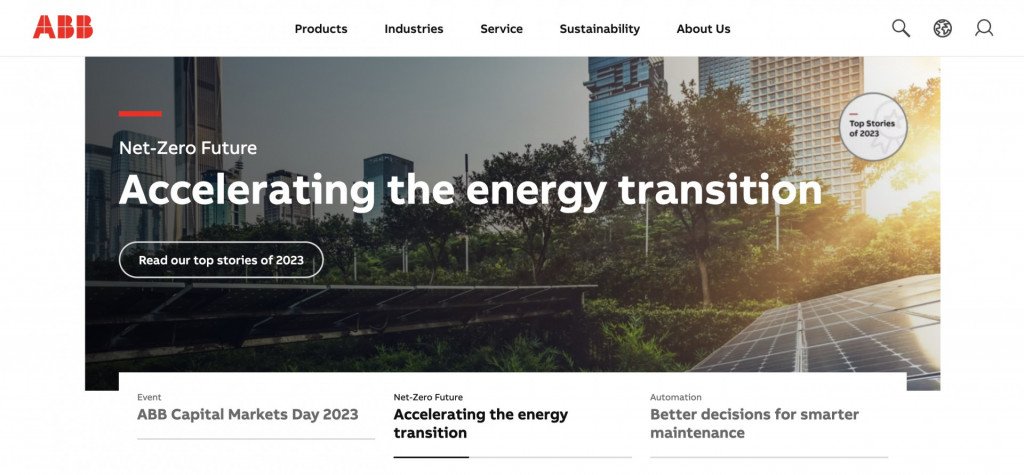
5. ABB

Website: global.abb
ABB is a leader in electrification and automation technologies.
Notable features: The website offers detailed information on products, systems, industry solutions, and investor relations. It also highlights company news, events, and innovation.
Areas for improvement:
- More user interaction could contribute to better engagement.
- The sitemap could have better navigation to the downloadables.
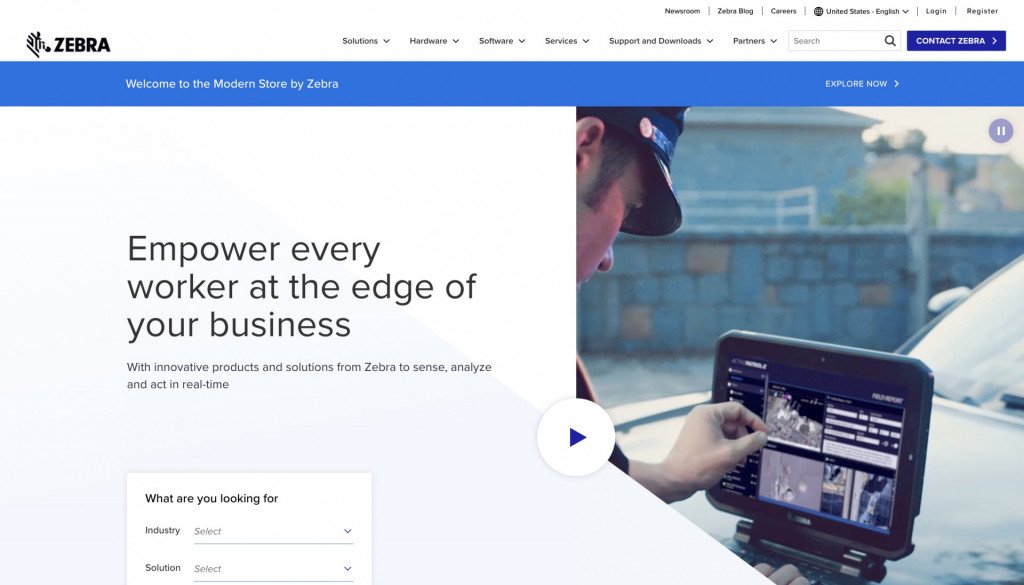
6. Zebra Technologies

Website: zebra.com
Zebra specializes in empowering workers with devices, software, and services.
Notable features: Emphasizes the connection of devices, data insights, and seamless integration in their solutions.
Areas for improvement:
- A layout with more white space could lighten the experience.
- Better images choice in the blog and news section could contribute to brand cohesion.
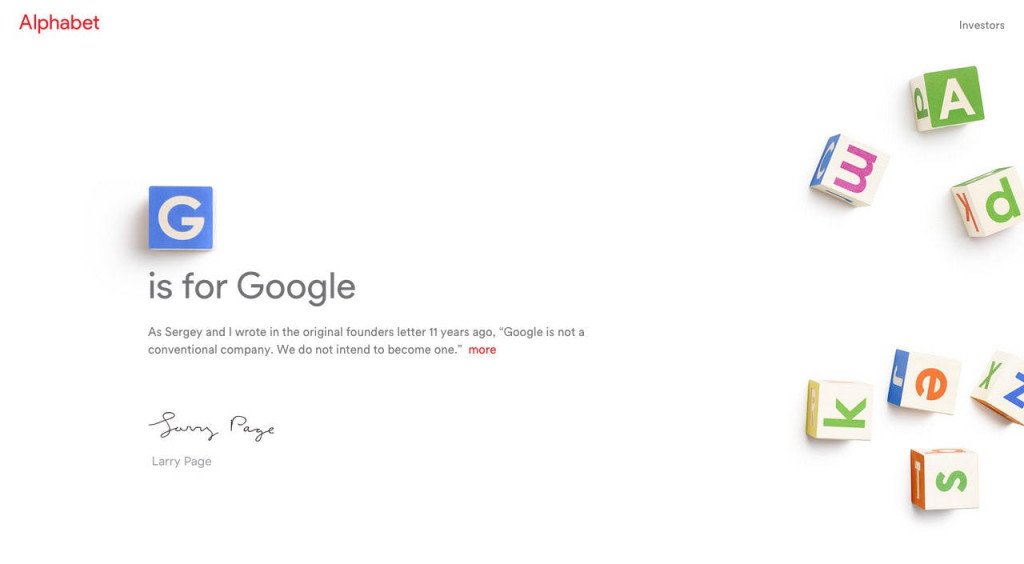
7. Alphabet Inc.

Website: abc.xyz
Alphabet Inc.’s website, abc.xyz, serves as an investor relations platform for the parent company of Google and several other entities.
Notable features: The website has a straightforward, simplistic design focused on providing financial and corporate information to investors. It’s less consumer-focused and more geared towards corporate transparency and information dissemination.
Areas for improvement:
- This site perfectly serves its purpose as one of the best technology websites, though we could expect some fun interaction or customization from the world’s biggest innovators.
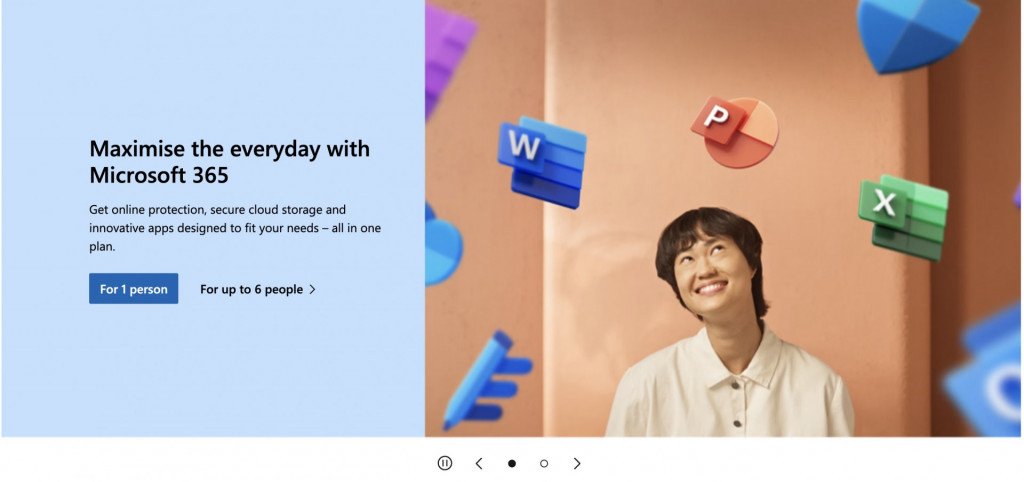
8. Microsoft

Website: microsoft.com
Microsoft’s website showcases its range of software products, hardware, and services.
Notable features: The site reflects Microsoft’s brand identity, showcasing its products like Windows, Office, and Surface, as well as services like Azure. It features a clean, professional layout with easy navigation to different product categories and a vast amount of precisely organized knowledge.
Areas for improvement:
- More visual content could make the site more scannable.
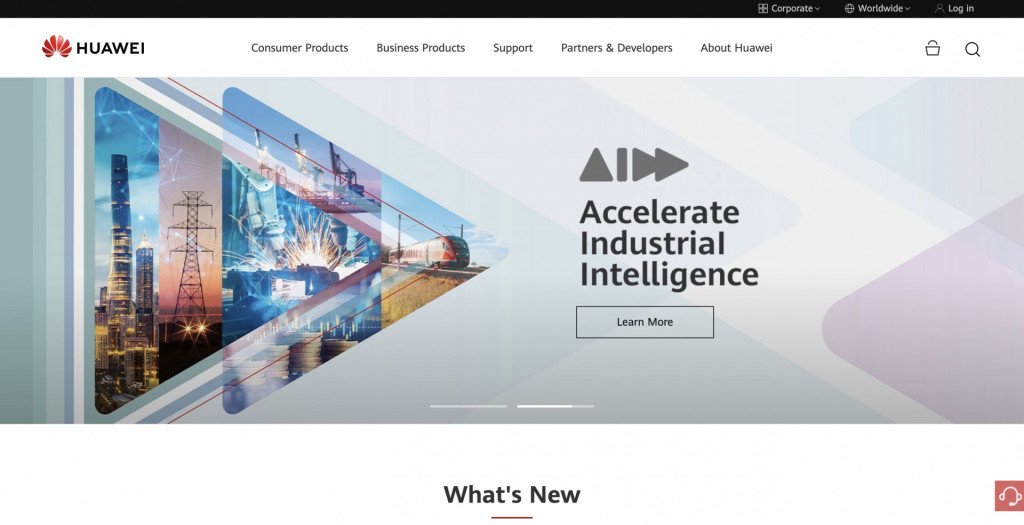
9. Huawei

Website: huawei.com
Huawei’s website is one of the IT website examples centered around telecommunications equipment, consumer electronics, and technology services.
Notable features: The site emphasizes Huawei’s range of products and technologies, with a focus on innovation in telecommunications and consumer electronics. It includes product showcases, company news, and information about Huawei’s technology advancements.
Areas for improvement:
- Hero images or videos could enhance the company’s image as the tech leader.
- The layout on some pages doesn’t clearly communicate the hierarchy of the materials.
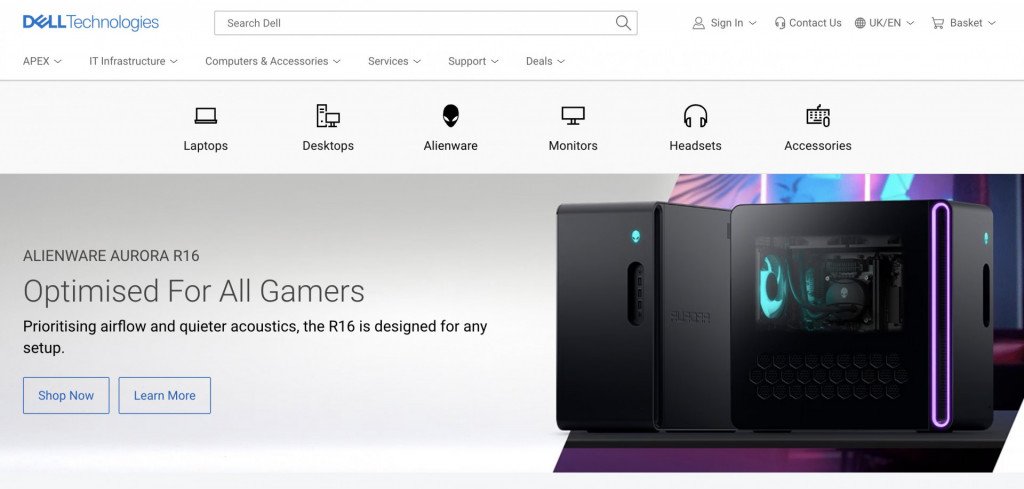
10. Dell Technologies

Website: delltechnologies.com
This website represents Dell’s array of computing products and technology solutions.
Notable features: Dell’s website is expected to feature a comprehensive display of its products, including laptops, desktops, and enterprise solutions, as tech company websites do. The design is likely to be user-friendly, catering to both consumer and business segments.
Areas for improvement:
- The site has a strong e-commerce feeling; hero images and videos could reinforce the brand image.
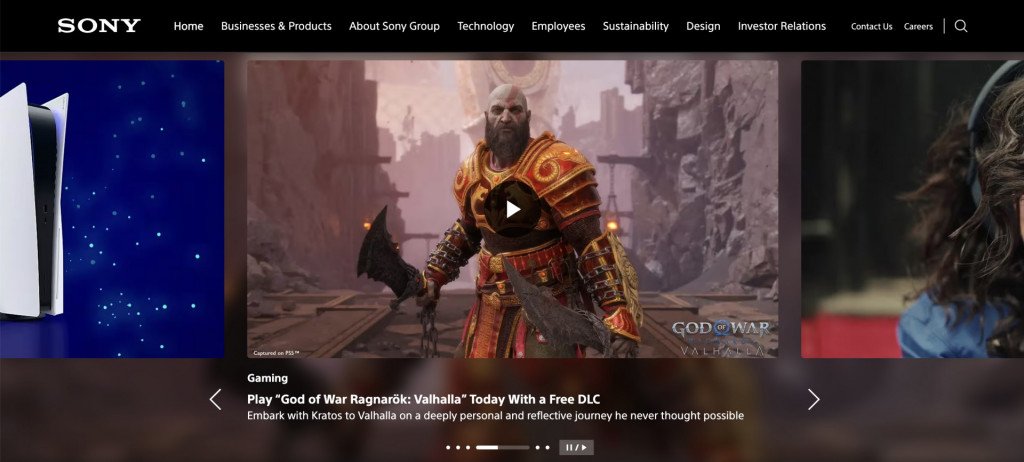
11. Sony

Website: sony.com
Sony’s website covers its wide range of electronics, gaming, and entertainment products.
Notable features: Sony’s site is probably designed to showcase its diverse product portfolio, including consumer electronics, gaming consoles, and entertainment content. The layout is likely visually rich, reflecting Sony’s emphasis on design and technology.
Areas for improvement:
- With the heavy-duty content on all pages, Sony could benefit from the site speed optimization.
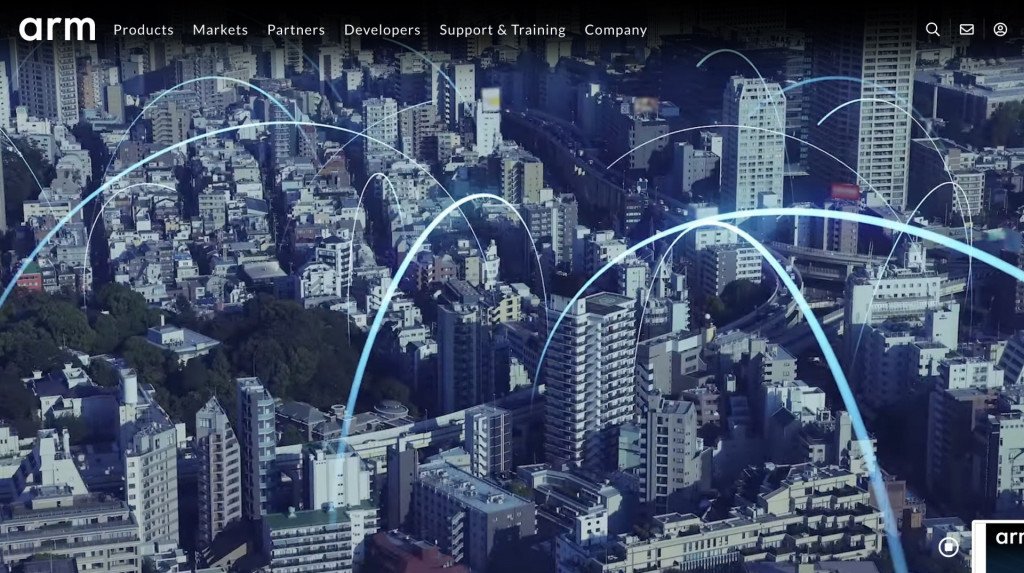
12. Arm

Website: arm.com
Arm is a leader in CPU technology and semiconductor IP.
Notable features: The website focuses on their range of products and innovations in processor technology. Arm’s history and its role in the global tech ecosystem are highlighted with the beautiful content and rich database.
Areas for improvement:
- There could be more interactive elements across the website.
- The layout would benefit from a more minimalistic take and usage of white space.
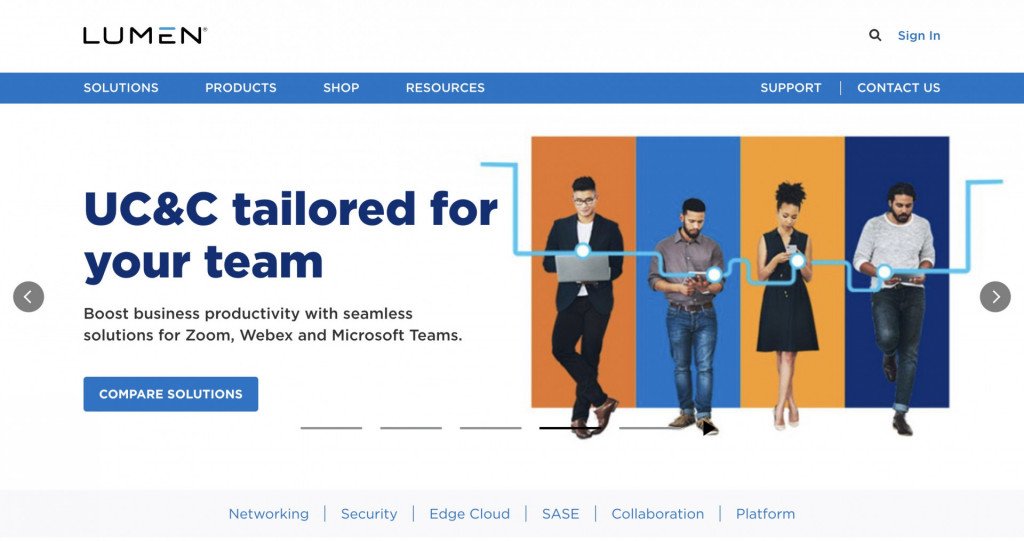
13. Lumen

Website: lumen.com
Lumen is a global telecommunications company.
Notable features: The site emphasizes its role in powering progress with next-gen digital technologies. It focuses on connecting people, data, and applications, and showcasing their solutions and technology leadership.
Areas for improvement:
- Better navigational microinteractions would improve the customer experience.
- The design is very simplistic and plain, calling for more branded visual content with character.
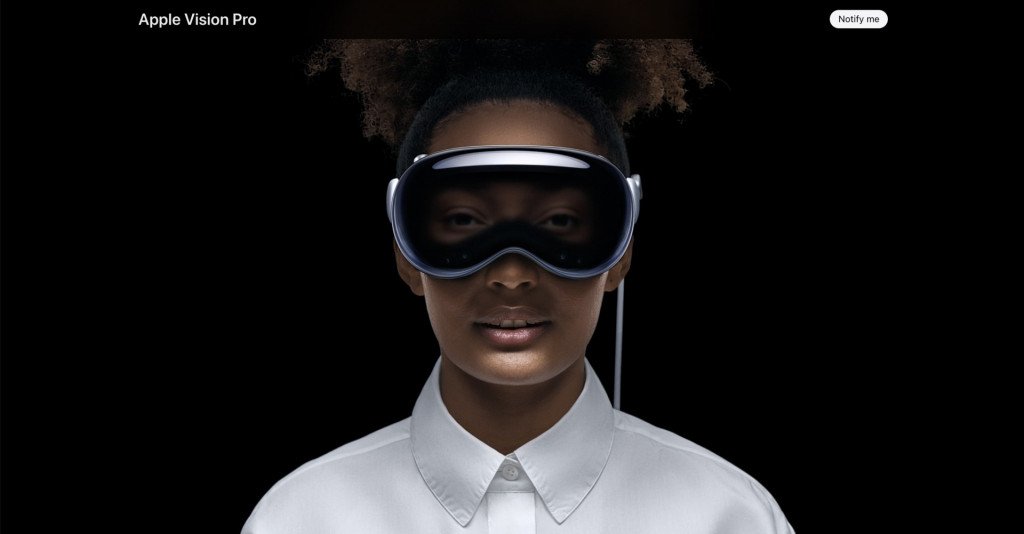
14. Apple

Website: apple.com
Apple’s website showcases its range of consumer electronics and software.
Notable features: The site is expected to have a clean, modern design with a focus on product showcases and innovation. It likely emphasizes Apple’s brand identity and product design ethos.
Areas for improvement:
- Apple remains at the forefront of the tech websites. As long as they keep the loading speed at bay, they are good.
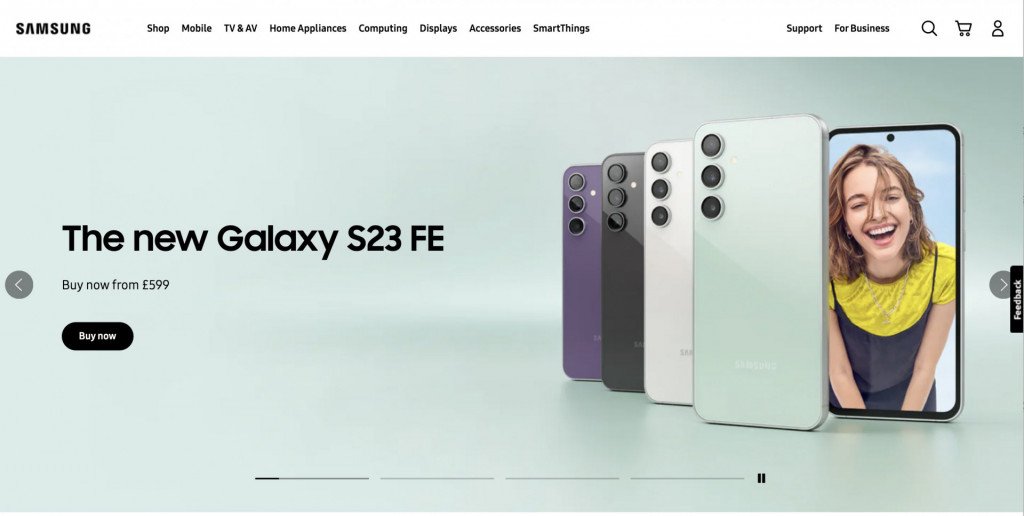
15. Samsung

Website: samsung.com
Samsung’s website covers its vast array of electronics and technology services.
Notable features: The site likely includes extensive product information, company news, and technological advancements, with a focus on innovation in consumer electronics and IT & mobile communications.
Areas for improvement:
- Hero videos could elevate the brand image even further.
- The fonts on the service pages could be perceived as not refined enough by some people.
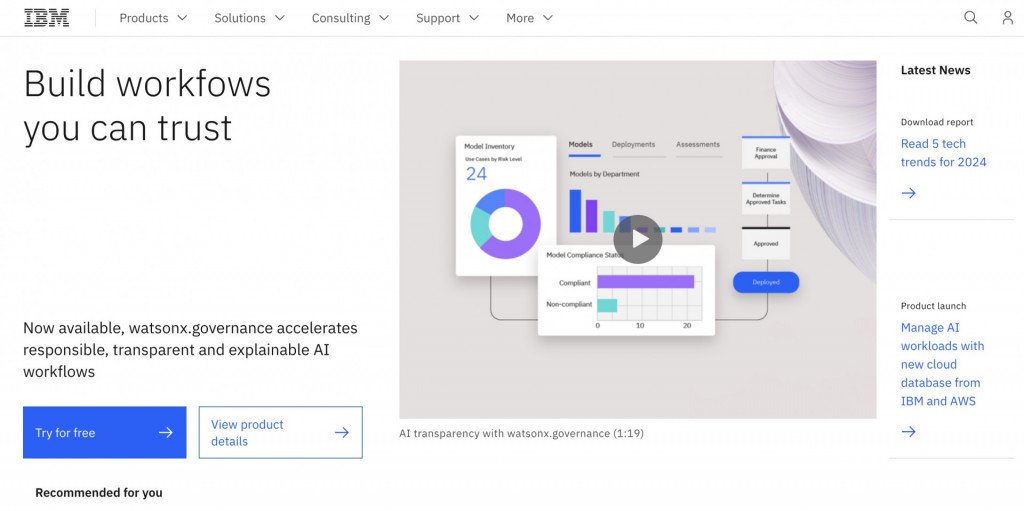
16. IBM

Website: ibm.com
IBM’s website serves as a comprehensive platform for its extensive range of products and services, including cloud computing, AI, hardware, and software solutions.
Notable features: A professional, clean design, perfect for information technology website examples, emphasizing ease of navigation and clarity. A wealth of educational materials, articles, white papers, and resources focus on innovation and technologies.
Areas for improvement:
- Ensuring that users can easily find what they’re looking for is crucial.
- With a heavy load of content and media, ensuring fast loading speeds is essential for user retention and satisfaction.
Principles for building a technology website
Designing a website for a technology-focused audience is a bit like hosting a futuristic gala – you want it to be sleek, smart, and forward-thinking. Here are some key elements to consider:
- Clarity and simplicity. Your tech-savvy audience is there for information, not puzzles. A clean, uncluttered design with a clear hierarchy helps users find what they need without a hitch. Think of Apple’s website – it’s a model of minimalist design that makes technology feel approachable.
- Responsive design. In a world where your audience might be browsing from a desktop, a tablet, or a smartphone while standing in line for the latest gadget, responsive design is non-negotiable. Your site needs to look great and function flawlessly across all devices.
- Speed and efficiency. Tech enthusiasts are not known for their patience with slow-loading sites. Optimize your website’s loading times by compressing images, leveraging browser caching, and minimizing HTTP requests. Remember, speed is not just a convenience; it’s a necessity.
- Tech-friendly aesthetics. Use a modern, tech-inspired design with bold typography and a dynamic color scheme. Incorporate high-quality images and videos that showcase the technology in a captivating way. Think Tesla’s website with its high-impact visuals and bold, clean text.
- Trust and credibility. For a tech website, showing expertise and reliability is crucial. Include customer testimonials, certification badges, and links to case studies or white papers.
Technology website not right for your brand?
Check out other roundups of the website designs by industry that we have:
Creating tech website with Fireart Studio
After checking out these best tech website examples, we’ve learned a lot about what makes a good site. They’re not just about looking cool; they also need to be easy to use and give you all the info you need. Similarly, when you make a gaming website, it’s crucial to prioritize user experience, accessibility, and providing comprehensive information about the games and gaming community.
If you want to see some great examples of how this is done, take a look at case studies from Fireart’s, one of the top web development agencies in Ukraine. And if you’re thinking about making your own website, or giving your current one a new look, you should definitely talk to our web design experts at Fireart. They can help you figure out what you need and give you a price for making it happen.
And if you need the tech team to help you with execution, here we are for you!