Discover eight proven practices for user-oriented UX design that will help you build closer connections between people and technologies.
Our epoch is moving toward human-oriented technology in ux design studio.
Although it may sound paradoxical, the lockdown has motivated most of us to innovate, step beyond our own limits, and build closer relationships. Similarly, brands have also set the goal to rethink the customer experience, build closer relationships with customers, and develop more user-centered digital products. Everything is intended to gain customer loyalty and more “human” interactions between brands and people.
In other words, the times of uncertainty have taught us to care about each other. Creating a user-oriented user experience is the way brands can care about their customers. Thus, in this article, we’ll discuss timely and timeless practices of human-centered UX design for mobile apps and websites to inspire companies to build products for humans.
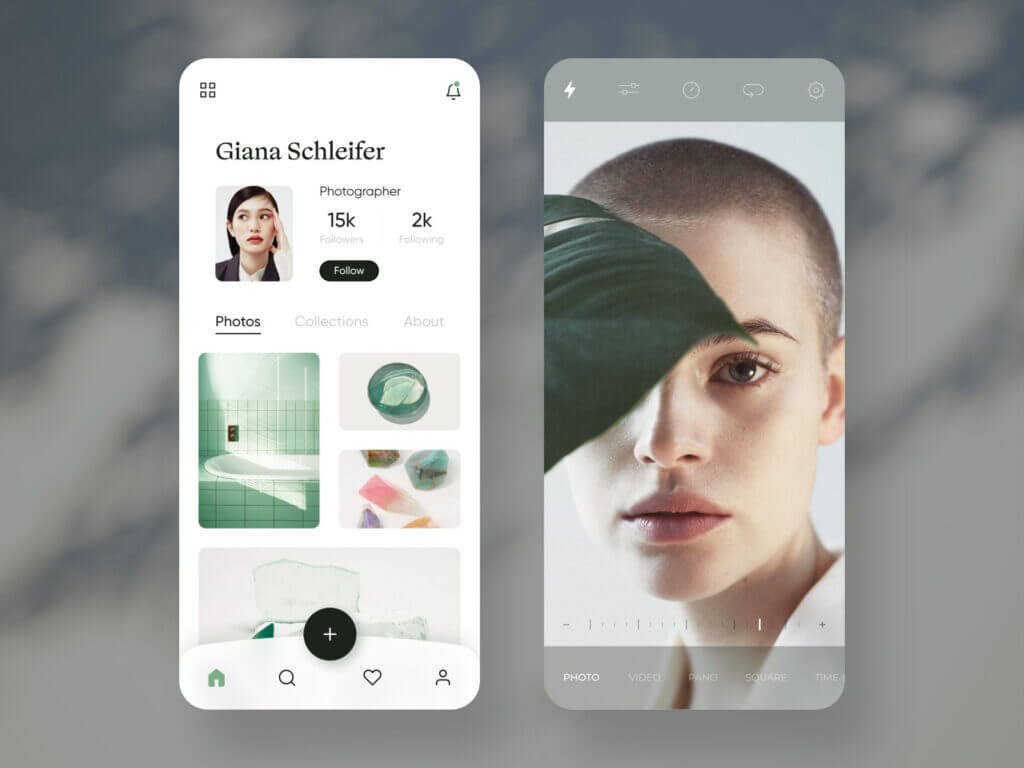
Keep design simple

Once, Leonardo da Vinci said: “Simplicity is the ultimate sophistication.” It’s true. Simple means easy to use first of all. Achieving intuitive and user-friendly design is the “ultimate sophistication” for every product designer. There are so many websites overloaded with animation and a large number of decorations that aren’t user-friendly. The UI decor may lose its beautiful meaning if the user can’t even find how to switch between web pages or contact a company. On the contrary, a simple user interface can take the user to the end-point more quickly and effectively. That’s why simplicity is recommended as the number one practice of user-oriented design.
Build a quick-loading product

Time is one of the biggest values for the modern human. The Earth is spinning around the Sun faster than before. Most people appreciate their time more than earlier. Likely, your user’s life is saturated with events, challenges, and millions of details. Try to create a product that doesn’t steal their time, but helps people perform their tasks more rapidly. We don’t like websites or apps that take long to load. It would be much easier (and faster) for people to switch to the competitor’s product than wait while your website or app is loading. Therefore, we recommend paying particular attention to your product’s loading times and minimize them wherever possible.
Research your target user
It’s challenging to create great user experience design for those whom you don’t even know, right? Thus, user research has paramount significance for creating seamless UX interactions for your mobile application or website. You should know the demographics of people you’re designing a product for. Learn more about their interests, hobbies, lifestyle, occupations, and even family status – everything possible to understand their needs and pain-points like yours own. It will help you create a product that matches their reality and addresses their needs.
Investigate user needs and problems

Core problem research and analysis of user needs are indefeasible parts of target user research. It allows you to understand what a digital product is intended for and how design can contribute to this mission providing intuitive user interaction with a product. It’s crucial to differentiate core user problems and problem symptoms, as the last ones are just the consequences. By eliminating core problems in the UX design, you’ll automatically mitigate all the consecutive problems arising like a domino effect.
Follow user behavior patterns
Many experienced designers would say instead, “Don’t reinvent the wheel.” What does all this mean? Actually, there are some established patterns of user behaviors that have been shaped over time. For example, people used to see a “Home” button as a tiny house or that tapping in the app works the same as mouse clicking on a desktop. It’s also advisable to keep back, undo, redo buttons, and navigation bar elements at the top of the page. Although we usually motivate to be creative and break patterns, there is the industry classics you’re obliged to follow if you want to create a user-oriented product.
Give user feedback

Like in a physical world, we used to feel the texture when touching something and see a certain effect caused by the interaction with a subject. Similarly, users expect to feel something when tapping on the buttons in your mobile app. Let it be a color change, slight vibration, micro-animation, or whatever – try to provide tangible feedback on the completed action. Loading bars, small notes on hover, visible back buttons, identifiable clickable objects – all these elements can add dynamics and life to your digital product.

It may seem to be a detail. However, details have a particular meaning in the user experience design. Details make a product look polished and shiny. Moreover, when it comes to in-app operations that carry a specific psychological load (like financial transactions, booking an apartment, scheduling an important meeting, etc.), feedback on a completed action plays a special role, as it helps eliminate user concerns toward the success of these actions.
Minimize cognitive load

Cognitive load is the mental power needed to process information when using a digital product. The UX designer’s primary task is to minimize it. A cluttered user interface, a lot of text on the screen, many animated details, illogical navigation, and similar distracting elements may increase cognitive load. So, you should keep a precise balance of all the UI components to avoid cognitive overload. Don’t provide many choices (e.g., in a hamburger menu or catalog of categories) in the UI design because they usually confuse users and create an additional cognitive load as well.
Involve the user in the design
Encourage users to leave feedback about your mobile app or any other digital product. It will help you run continuous development and improve product iteratively, according to user feedback. You can incorporate in-app feedback into the UX design or survey users from time to time. The most valuable information about user experience is the one shared directly by the end-user. This approach allows you to make well-informed UI/UX design decisions and create a product for people.
Conclusion
User-oriented design is not an approach, but a philosophy of creating digital experiences. It implies considering a human as a central object in the design process and optimizing the aroundness for his/her needs. The tips and practices introduced above are just roadsigns to creating this digital journey. Hopefully, they will inspire you to create even more exciting products for your users.