
Sprightful
- Workshop
- Research
- UX/UI Design
- Development
Solar energy company that helps people make the switch or plan to make the switch to green energy. And their goals were to make solar more accessible to everyone and reduce grid power consumption.
They came to us to improve the whole experience of interaction between people and solar systems to improve their awareness about savings and spendings.
Process overview
The project lasted for about a year. We started with the workshop following the research phase
to determine the MVP scope and the core challenges.
After that we created an IA, user flows and wireframes that allowed us to test it with core users. Design and development phases moved almost in parallel in order to launch the MVP faster.
Problems & goals
🤯 Problems
- Too big electric bills
- Lack of knowledge
- No choice in energy
- Restricted finances
😱 Fears
- Invest in wrong services
- Complicated experience
- Being an early adopter
- Unaware if solar is working
- Roof damage concerns
🎯 Wants
- Cost savings
- Transparency with billing
- Real time energy data
- Projections
- Share data/savings
Summary

Florida ranks 47th in the USA in total energy consumption per capita, consuming 201 million
BTUs3 per person.
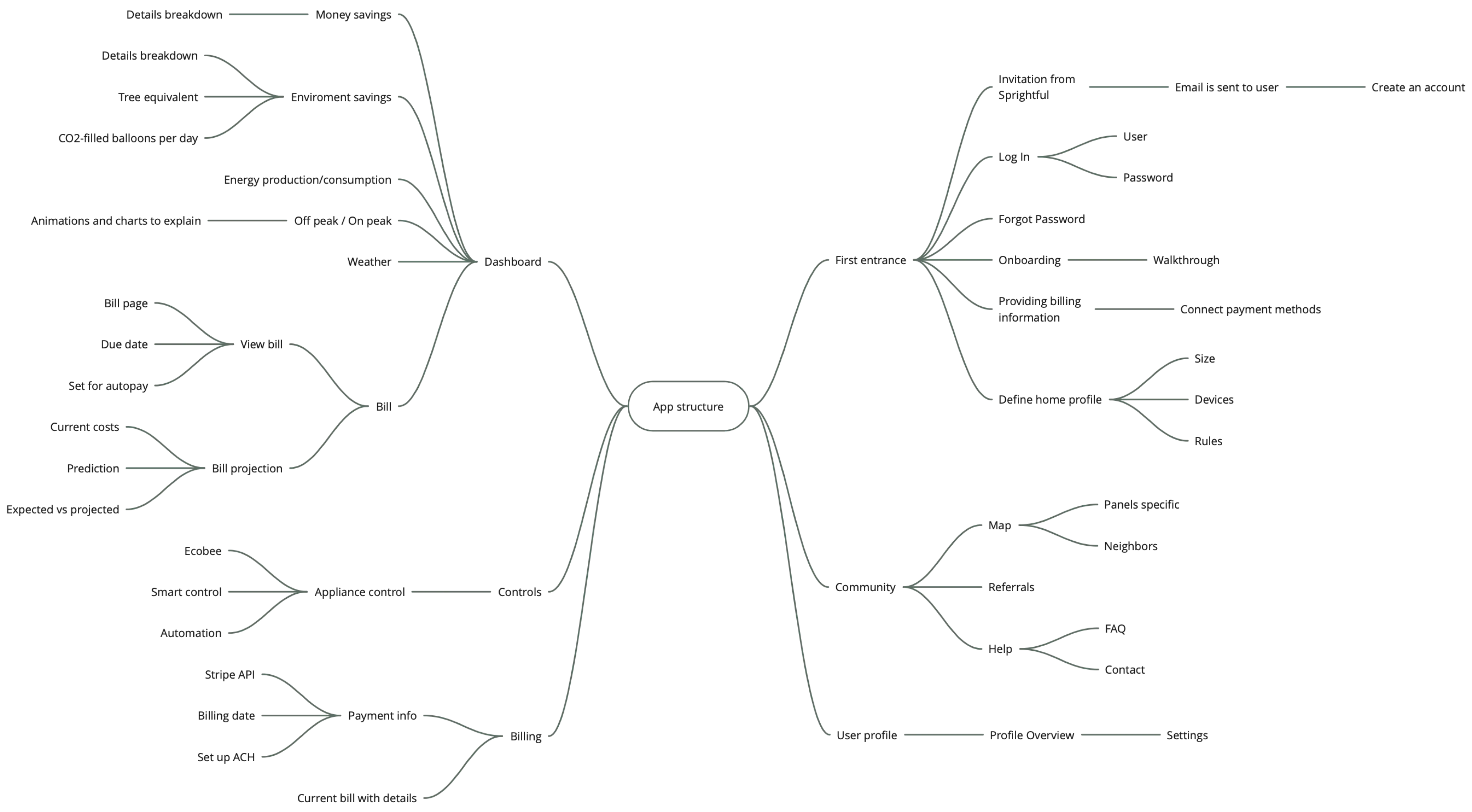
Functional map

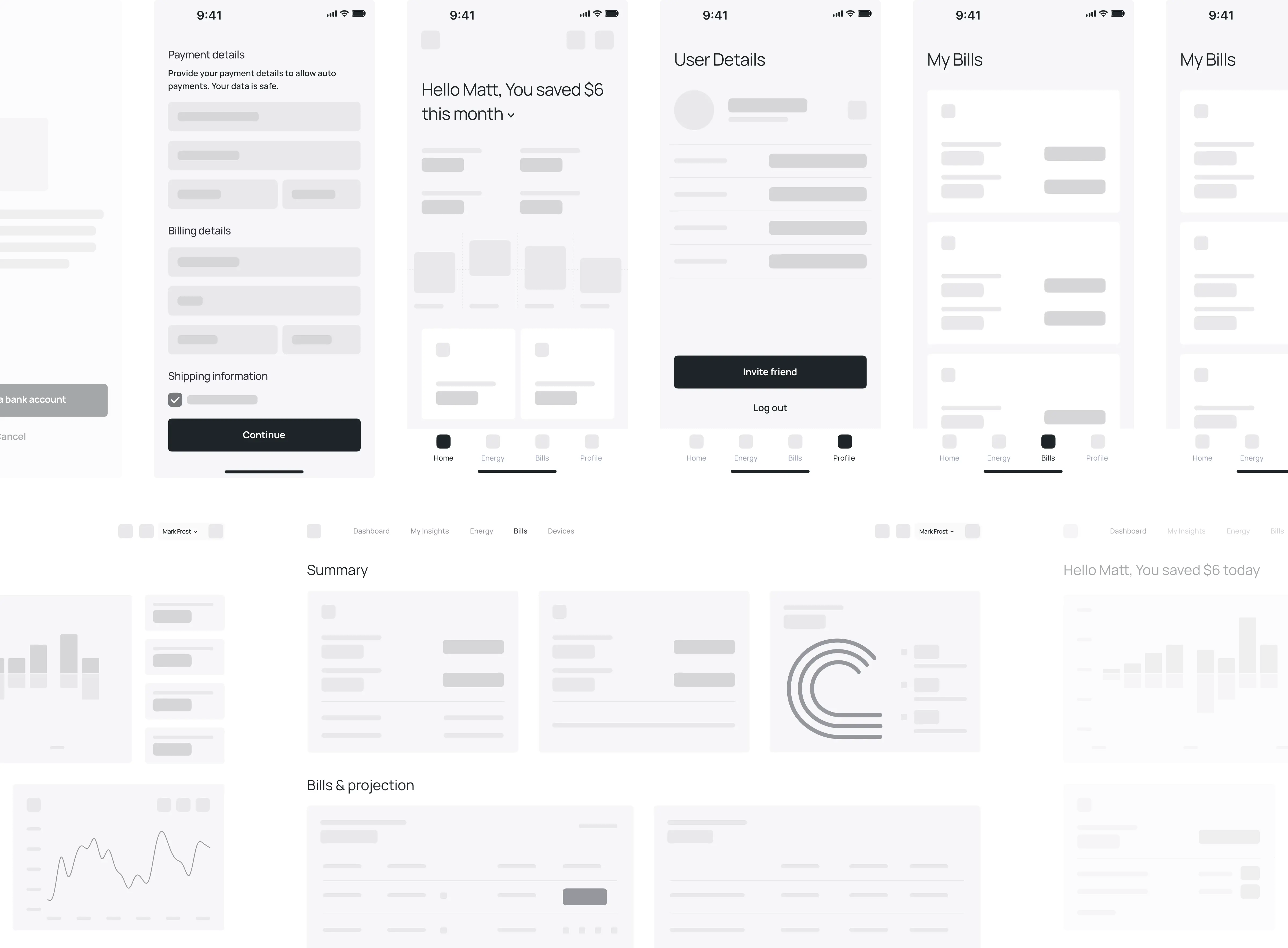
Wireframes

Typography








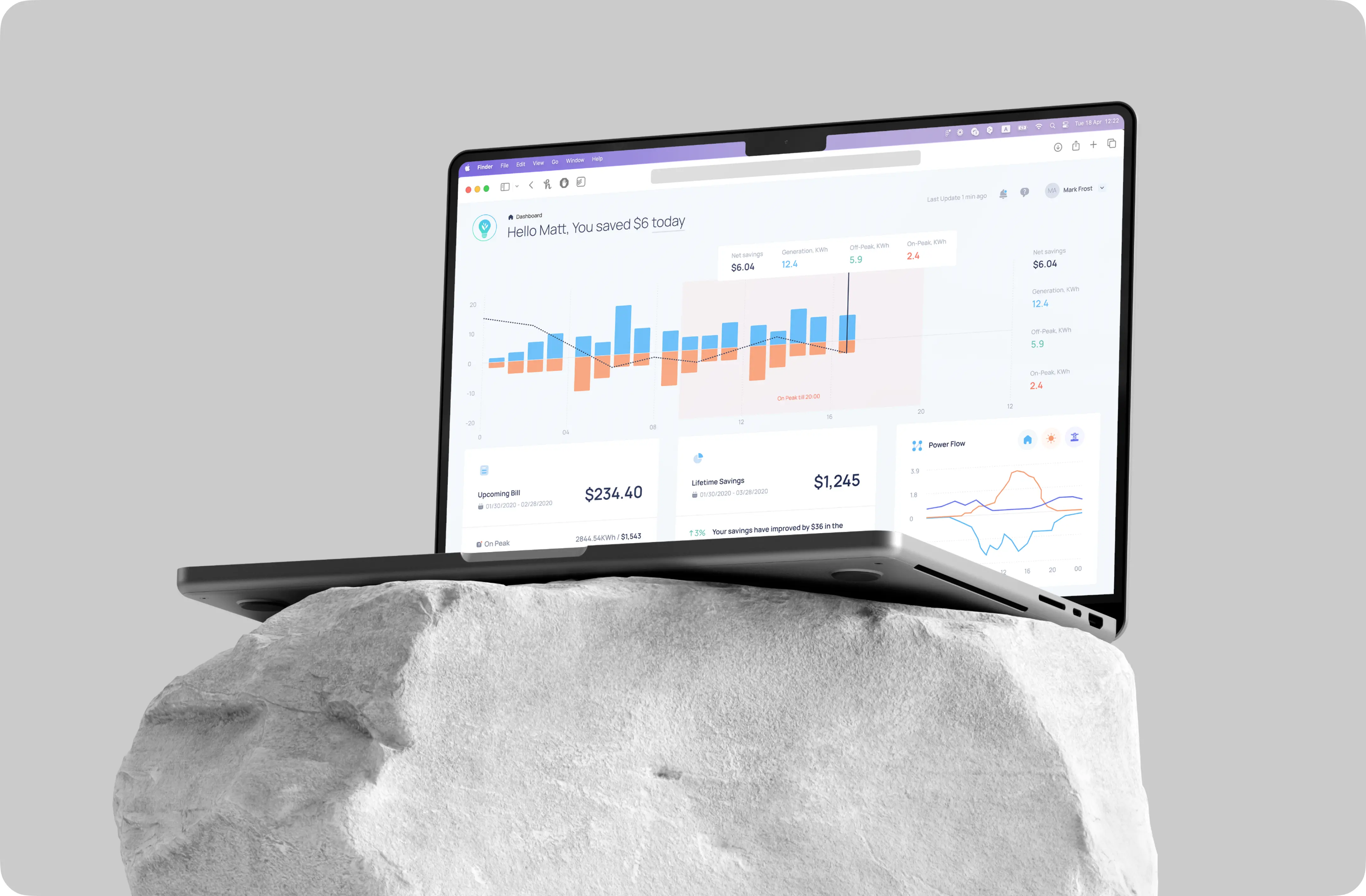
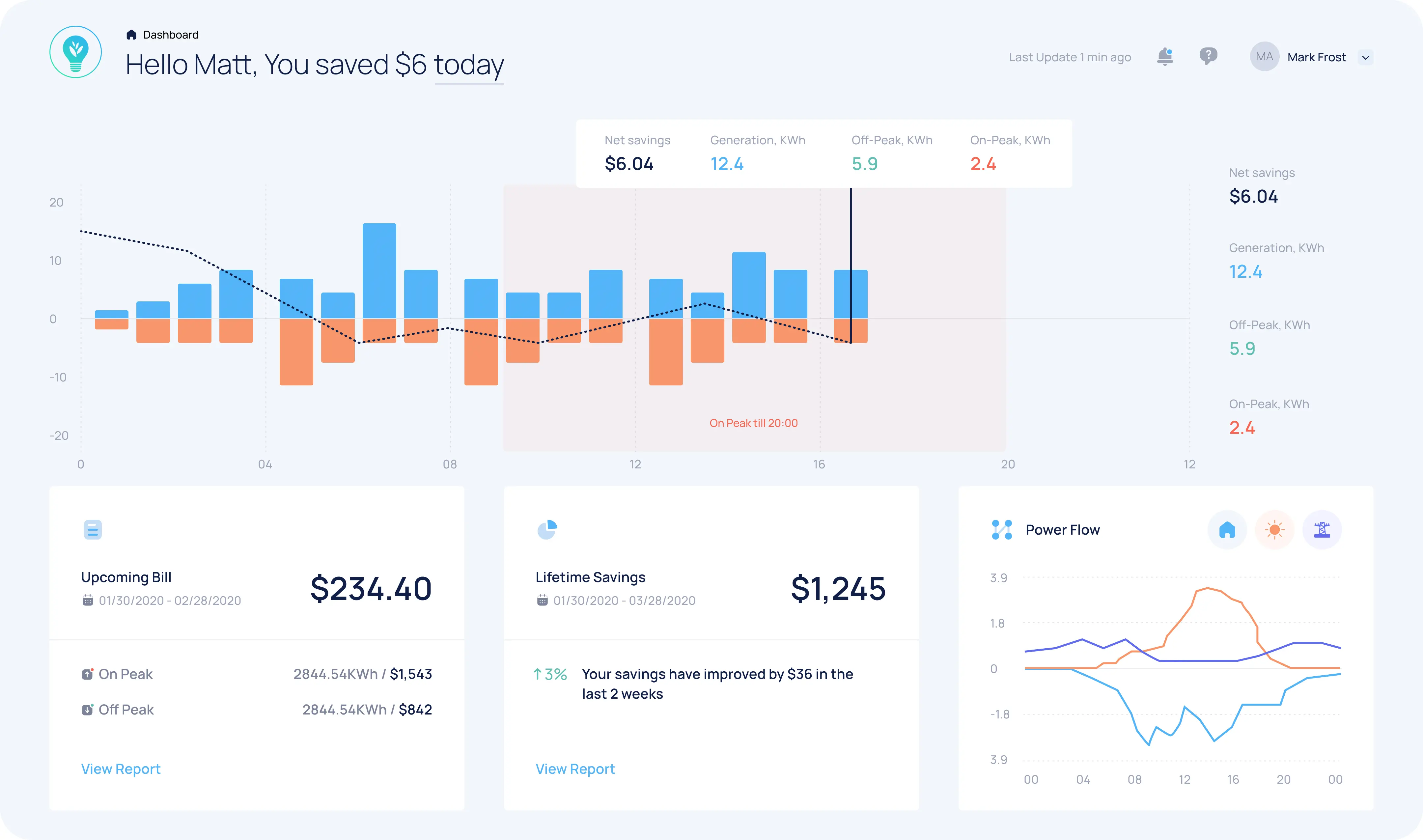
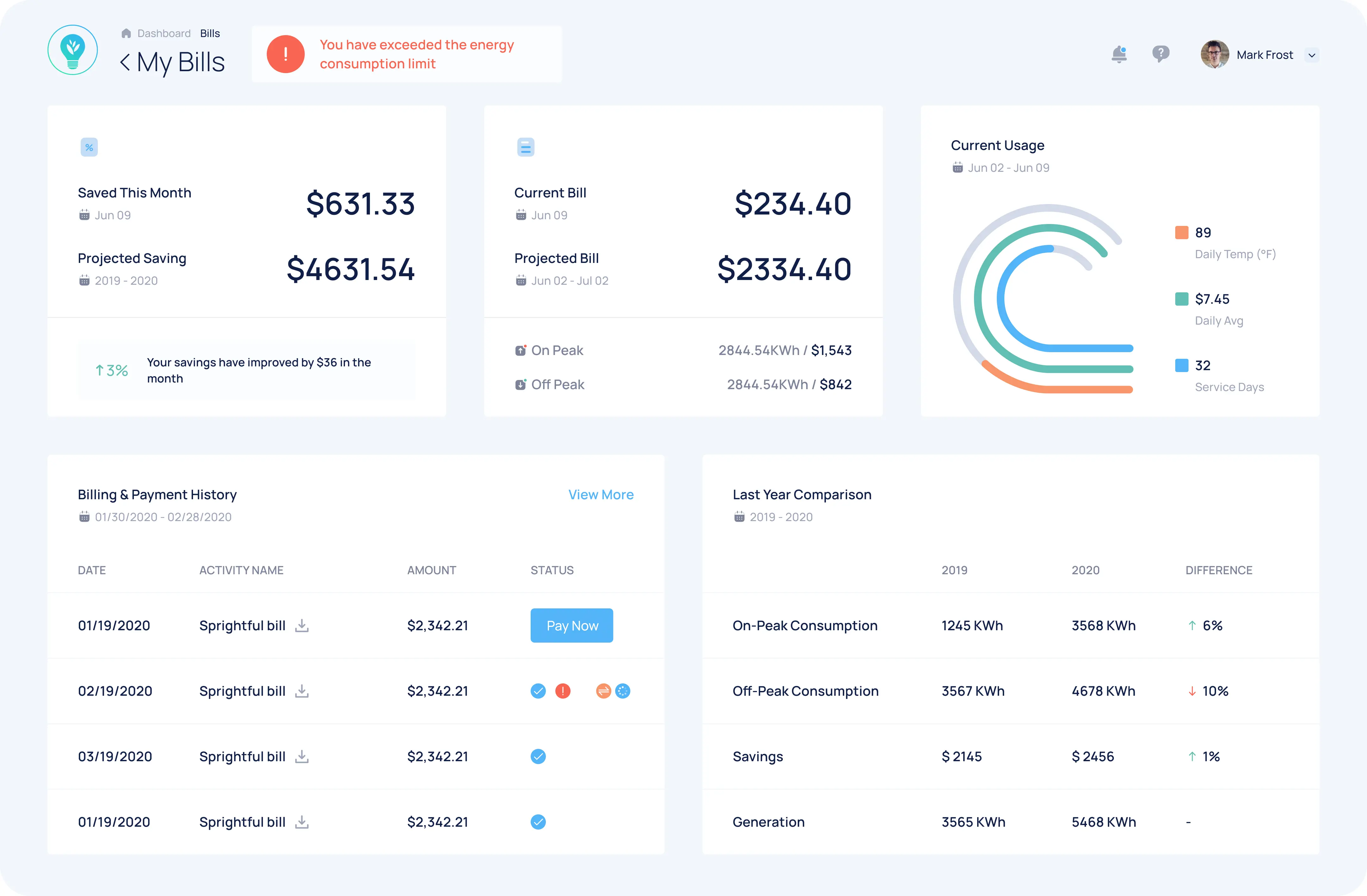
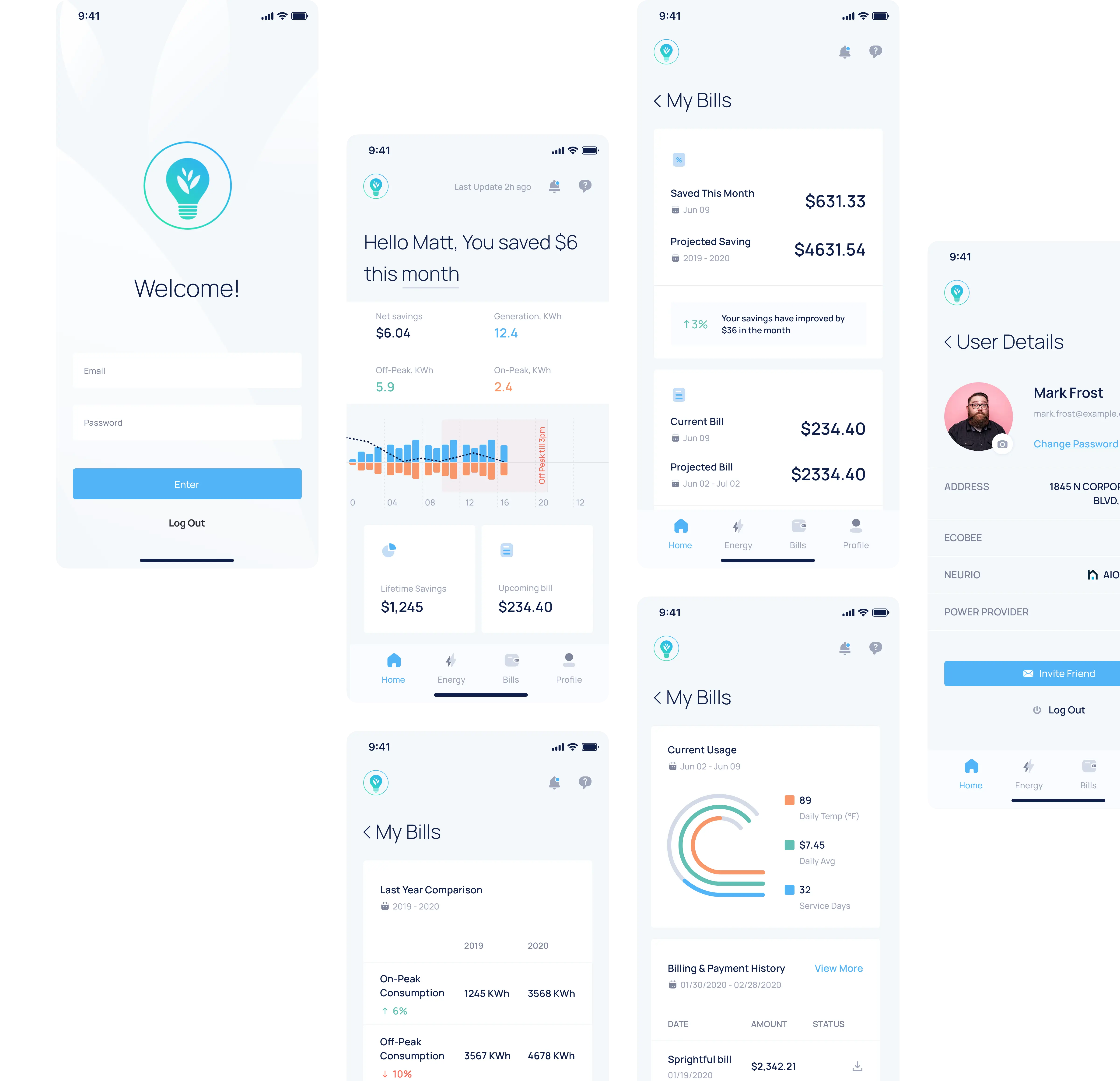
The dashboard
The app focus on user’s saving and projection of the impact they are making on the environment. Besides that it provides all the necessary data in in an easy to use and navigate fashion.


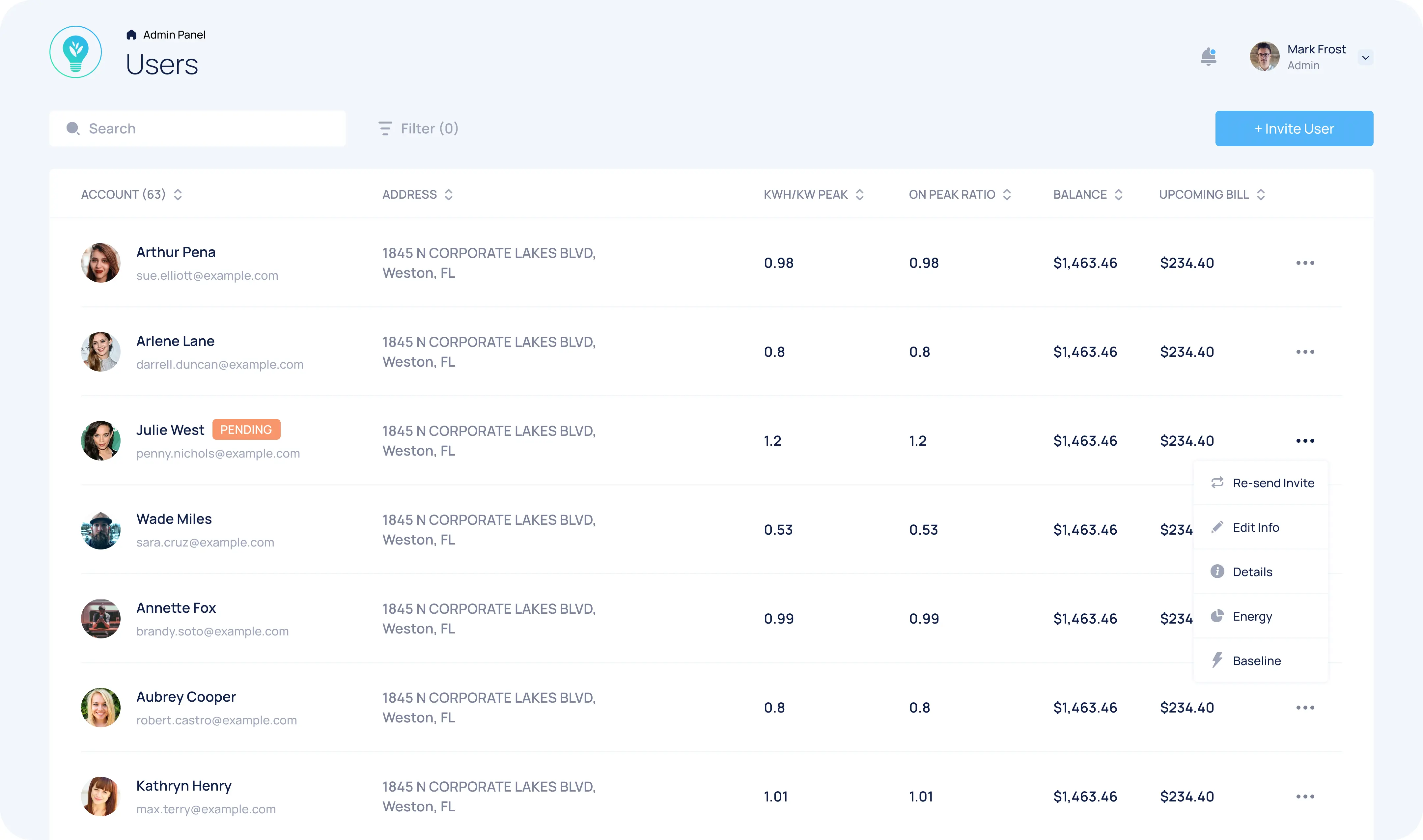
The admin part
As a part of the app it helps to manage all the users, monitor things and update when needed.

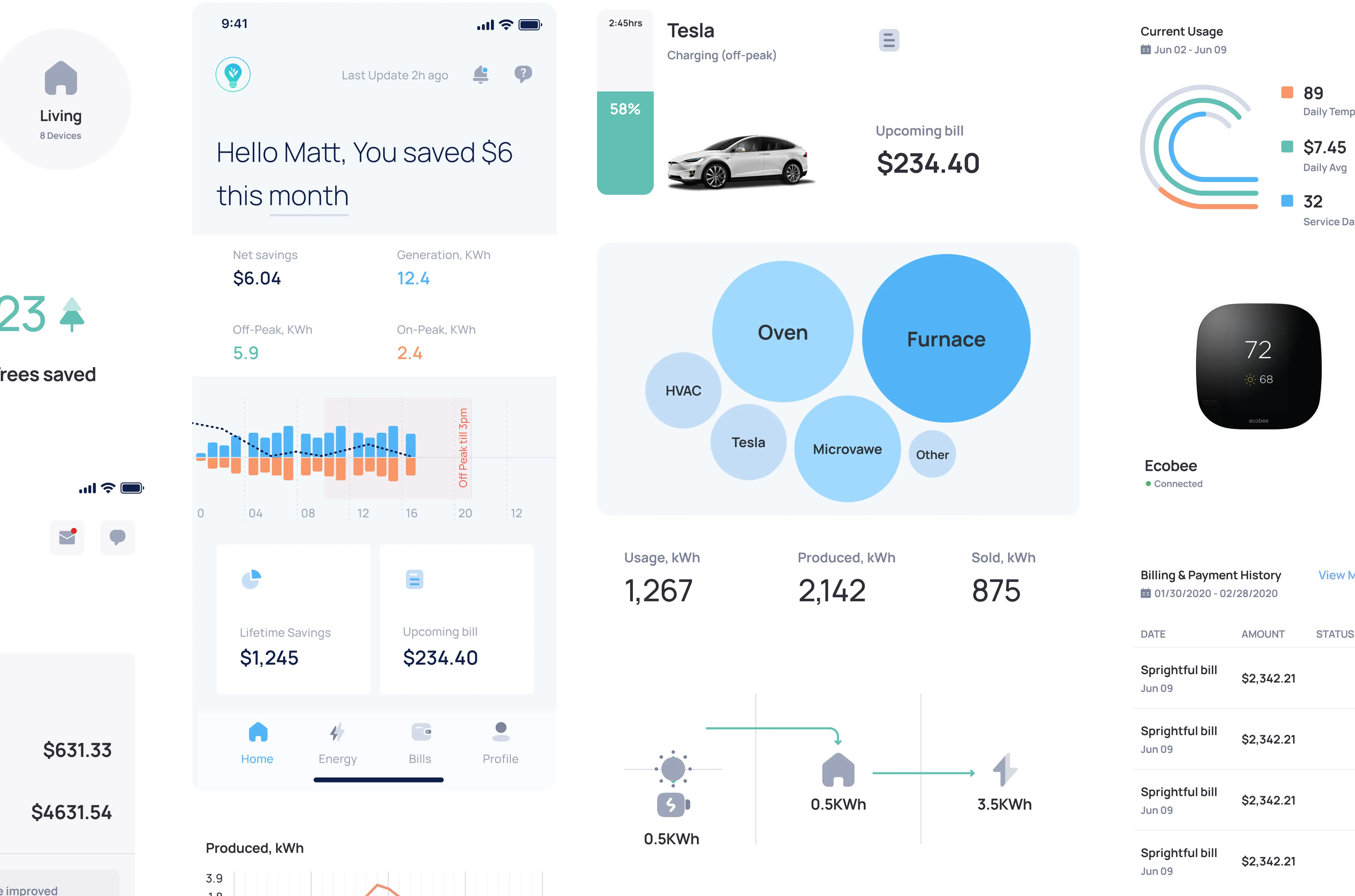
Widgets & details



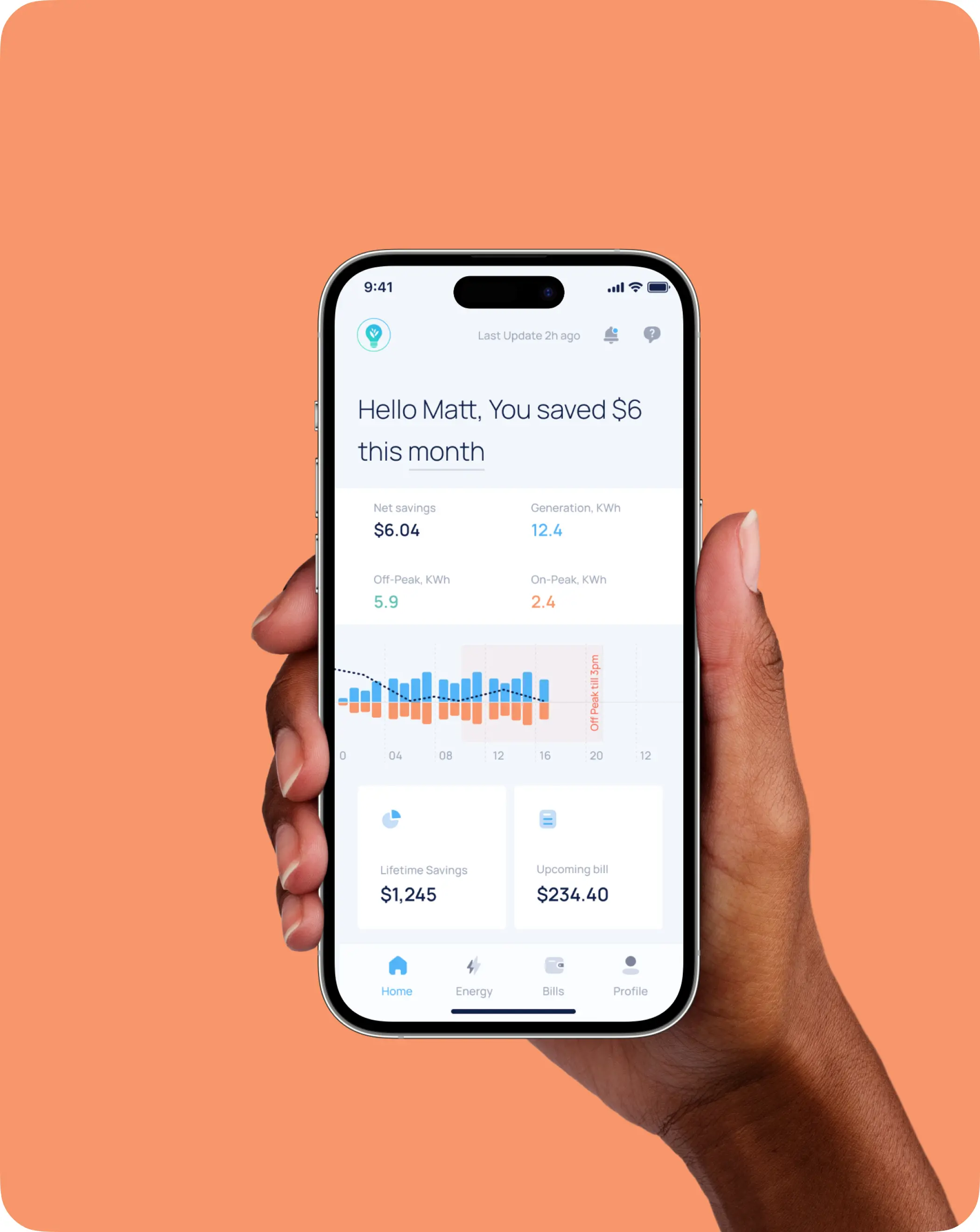
The mobile app
Our target audience will be mainly using mobile
to check the stats on the go or to share them with someone.

Tech overview




Neurio
The solution uses REST APIs in order to fetch live energy flow data that fall under 4 categories helping users understand how the solar system works: consumption, generation, import (when consumption exceeds production and the energy is imported from Grid) and export (to Grid when consumption is lower than the produced volume and the excess is exported to Grid).
Thousands of data entries are collected and manipulated to produce clear statistics. For each user the data is downloaded and processed every 5 minutes.

Calculations
The engineering focus was on the precise calculation of the savings that users achieved thanks to switching to solar panels. The data was captured from the solar panels to show how much energy was produced and the grid invoices were collected from Florida Power & Lightning. In addition to that, there are more manipulations with data on the back-end to compare current versus previous year consumptions and to make predictions that can help users plan the usage in advance.
The solution also incorporates Smart billing calculations which demonstrate the predicted cost of energy is the user has't switched to solar power and the actual amount of the imported power from grid. There is a possibility to update the rates for the energy by uploading the information and that would be used by the system for calculations for a specific period of time. The solution also detects spikes in energy consumption by means of smart data analysis.

The CI/CD process
The CI/CD process was fully automated based on branches. Bitbucket Pipelines were used to carry out deployments to AWS. There were 3 environments during the coding process: Development, Staging, Production and during the deployment process Automated API tests were run with Postman.
Performance
In order to ensure fast processing Document-Type database was used and Data multiplication was chosen to increase read performance. For high performance results and data visualisation Data Indexing 1:1 aligned with read processes was set up. The number of instances in the architecture of the solution scales automatically which ensures the solutions remains stable and performant regardless of the number of users making it future-proof.
Upon deployment the team noticed a possibility to optimise the database management by introducing new indexes that decreased the overall read time and reduced the cost of the database operation.
Thank you for Watching!
Designed withby Fireart

