10 Examples of Web Motion Design That Really Catch Your Eye
Web animation inspiration has become one of the most exciting web design trends in 2020. It breathes more life into a website and makes user interactions even more appealing and intriguing. Animation for websites allows introducing a brand in an exceptionally creative way in modern digital space. It helps create a lasting impression, make a company highly distinguishable on the web, and create a powerful brand image.
We have investigated, created, and implemented many website animations during our over-decade experience in web design, and now, we’re openly sharing our findings with you. In this article, we will consider the five most popular ways to use web motion graphics and the five most incredible examples of web motion design and motion graphics inspiration.
What is Motion Graphics?
To accomplish a certain purpose or convey a story, motion graphics entails producing visuals and moving them in time and space. In order to give the impression of motion, the motion graphic elements are arranged in a series of frames. Animated motion graphics, in contrast to other types of animation, primarily use of motion graphics website visuals and typography.
#1 Logo Manipulation

One of the most eye-catching graphic design trends is animated logo design. Actually, there are no many companies that use it. However, if you check websites of the most remarkable and innovative brands, you’ll definitely see this incredible trend implemented there. Thus, using a logo animation on your website motion graphic inspiration will add more style to your brand’s look online and help your business stand out.
#2 Kinetic Typography

If you’re new to this term, it means animated text on a website. This kind of animation has become particularly popular in 2020. Today, many motion design companies create various text animations to add more dynamics to websites. They make the user experience even more exciting and bring more fresh air into user interface design. This digital trend has become quickly loved among businesses in different areas – from banks, healthcare providers, and real estate agencies to retailers and even small businesses with motion graphics design services for websites.
#3 Hover Effects
That hover effects are one of the most popular and lovable motion design trends over the past few years. They have quickly evolved from simple mouse interactions to more complex and more impressive visual effects that turn web user experience into magic. Using hover effects to add more beauty to the online business presence, they mostly overlook the importance of the UX side of this trend. If misused, hover effects may distract the user from the primary goal. However, if you apply hover effects unobtrusively and masterfully, they may bring plenty of benefits to your brand image and look. Below, you can see one of the hover effects created by Cyber Craft.

#4 Animated Map Marker
Many companies add an animated map marker to add more motion and interactivity to website design. It looks like a movable marker on the map which you can scroll, navigate, etc. You can implement it by using Google Maps or just by adding a simple JavaSript code to your site. If a web designer is looking for something more elaborate, there are many helpful tutorials that can teach you how to create a CSS map marker. Designers that are more familiar with the motion design websites program can also make this marker swoop, create hover animation, or change its color.
#5 Website Background Animation
It can embrace a part of the screen or cover it entirely, and website animation is the next motion design trend that is worth considering. You can use it as an animated brand story on the website background. Or you can create an animated video featuring your internal manufacturing processes, team, your company’s values, and mission. There are many options and ideas for applying large-scale animation to your website design – you need to choose what suits your brand personality best.

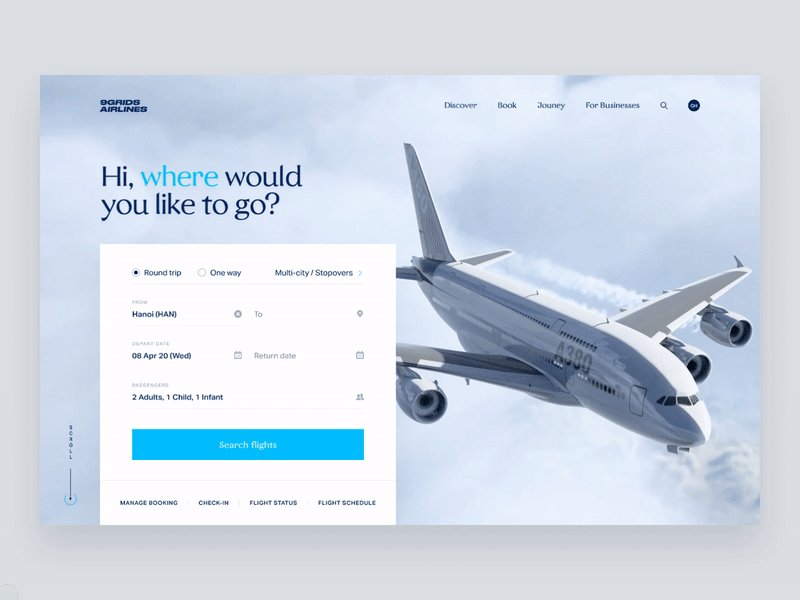
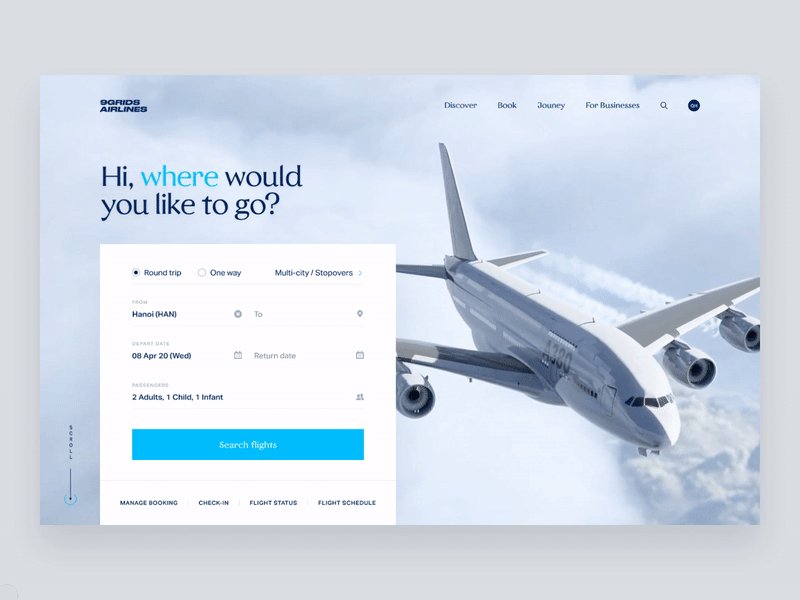
#6 Hero Animation
A hero image is a word used in web design to describe a significant, attention-grabbing image that is typically shown above the fold, directly behind the website header. As technologies advance and creative methods proliferate, more and more designers are animating hero photos to make this crucial first point of contact between a website and its visitors even more dynamic, engaging, and striking via animated graphics for websites.
#7 Accent Animation
The interaction process becomes more vibrant and dynamic while supporting scannability and enhancing navigation’s simplicity and intuitiveness. This type of animation achieves the goal of attracting visitors’ attention to certain objects, layout features, such as keywords or phrases, information blocks, directional signals, brand indicators, or interactive elements like buttons, menus, cards, etc. Produced by FutureDeluxe animated bananas put the accent on a particular motion graphics websites object:
#8 Animation for loading
The ability to communicate with the user is one of the key benefits of interface animation. Animated interface elements, which are often accomplished through various loading animations, can rapidly notify on the procedures and stages of progress. One of the most often used types of UI animation in both web and mobile products is loading animation; it rapidly informs the user that a process is in progress and, in some cases, even indicates what level it is at.

#9 Interactive Animation
This kind of motion makes website contact with visitors more engaging and emotive, and it frequently adds fun and playfulness. It also makes it more interactive. Additionally, interactive animation can give users immediate feedback on their choices, aid in choosing or search processes by visualizing various options, and increase the informativeness of a web product. here’s an app Instax Printer App Onboarding animation:
#10 Animated Explainer Videos
A short-form video that highlights a company’s product, service, or business idea in an effective and appealing way is known as an explainer video. These videos are typically used for marketing or sales objectives. Explainer videos are typically hosted by businesses on their landing pages or displayed on the home page of their websites.
Websites for motion graphic inspiration
Designers must use a variety of tools, including typography, sound effects, images, logos, vectors, shapes, and more, to produce quality motion graphics. Then, a story is animated using these various elements. And there’s plenty of useful resources for their inspiration:
Dribbble
As Dribbble grows in popularity, more motion designers are showcasing their incredible work there. Dribbble provides a ton of artwork to inspire you because of this. There will be a lot of tiny animated GIFs and fast pictures that loop a particular movement.

Behance
For designers who wish to showcase their amazing works of art,Behance is a terrific platform. Due to the fact that Adobe owns it, it is most likely the internet’s most comprehensive source of different design inspiration. Motion graphics have their own section on the website. Keep this channel bookmarked for some seriously inspiring ideas.

Abduzeedo
Abduzeedo gives you all the tools you require when it comes to design. You can find a broad variety of inspiring examples online, including tutorials, design collections, interviews, and much more. The moment you bookmark this website, nothing can go wrong. Every motion graphic designer should have it.

Inspiration Grid
A carefully chosen website called Inspiration Grid features numerous motion design inspirations created by some of the top artists in the world. On their website, you can get inspiration in a variety of areas, but if you’re a motion designer, be sure to frequent the Video & Motion Design category page. You may also follow them on Instagram at @inspirationgrid for a quick update on inspiration.

Motion Array
Use dynamic animations to make your movies more engaging here. Find motion graphics video templates for all of your projects that are easy to use and expertly produced in Premiere Pro. Use search filters to easily locate what you’re looking for, including titles, transitions, backdrops, overlays, and more.

CG Society
Compared to the other websites described in this post, CG Society is a little bit unique. The majority of the high-quality 3D animations on this website are inspired by film and visual effects. You have come to the right place if you want information about the most recent Hollywood 3D effects techniques.

Our cases
Look through Fireart top motion design cases with a variety of animation design samples and so much more. We’re revealing how our motion designers made an explainer film for mobile cleaning software that communicates with users in an interesting way and other interesting cases of successful design or motion graphics website example.

The Necessity of Using Web Motion Design
The digital world is becoming more competitive as many companies and creative teams struggle for the user’s attention and positioning at the top of search engine results. You must first invest in an outstanding and intuitive website to build a more remarkable image. It is the first place people will go on the web to learn more about your brand.
Thus, exciting web experience is paramount for the overall brand reputation, image, and user engagement. Website animation can spice up this digital experience by adding life, dynamics, and emotion. Hopefully, the abovementioned trends and ideas will inspire you to experiment with your company’s site and make it more interactive using web animation.
If you want to learn more about design and development insights, follow our blog updates. If you’re looking for motion designers and animators who can help your implement creative ideas for your website, don’t hesitate to reach out to us via client@fireart.studio