Motion graphics has become a new trend in UX design for websites in 2020. Companies across various industries strive to stand out online with a particular style and brand identity. Motion web design is a perfect tool to make your business more memorable and visible to your target audience. Once entering a website with a unique, stylish, and distinguishable animation (motion graphics, animation), you can hardly forget it. Motion design catches an eye, draws your attention, and sticks to the memory. In recent years, this is probably why many graphic design agency market leaders have chosen motion graphics as a pinch of the right spices for their online identities.
Would you like to learn how motion graphic designers can help your website look like a shining diamond in the crowded digital world, full of competitors and repetitive designs? Or are you wondering how to use motion graphics for websites to grow your brand awareness and multiply sales from your online store? We are here to help you navigate these questions. Enjoy the top animation types and motion graphics templates Fireart provided.

The main functions of motion graphics in web design
Motion graphics play a crucial role in captivating user attention, enhancing interactivity, and ultimately, driving results. Let’s look closer at what motion graphics for websites can do.
State Change
It is one of the most popular types of website animation. It shows that a UI element changes its shape and color or generates a sound when users hover over it. Innovation-thinking graphic design companies recommend this technique to make your website design more interactive, engaging, and eye-catching. Moreover, it helps provide softer and visually more pleasant transitions (animations, effects).

Emphasis
This website animation technique helps you draw the user’s attention to specific content or particular areas in a user interface design. It’s beneficial when you need to emphasize important information in a text copy on a web page, encourage the user to take specific actions (for example, using an animated call-to-action phrase or button), or motivate the user to stay on a website and continue an online journey with your brand.

Reveal
This web animation allows you to unload the user’s mind when interacting with a website by hiding some information on a side panel or at the bottom. The user can easily access it by hovering or clicking on a specific UI element that makes this information visible again as if by magic (animation, effects).
Top 3 most amazing types of website animation
The world of web design offers a treasure trove of captivating motion graphics that can truly elevate your website. Read on to find out the top 3 most amazing website animation techniques guaranteed to leave a lasting impression on your visitors.
Semantic animation
Semantic animation is based on a cognitive model that implies that we often can’t perceive dynamic objects interacting with each other as separate units. We would rather see them as one whole, combining their different parts (motion graphics, elements).
Semantic animation may be a perfect addition to your digital product and enrich the user experience (UX) with new, unique feelings when scrolling a web page or hovering over some design elements. The overall motion design on a website looks the most unique and impressive if its separate components and more minor animations interact with each other and reveal themselves as a single dynamic unity. It creates an exciting feeling, as if you, as a website user, are interacting with another living being. Meteor Toys is an excellent example of semantic animation in action.
Parallax

This animation is based on the principle of website scrolling and describes different interface elements moving at different rates. This design effect makes it easier for your brain to recognize what is the most crucial key content and what is the supportive one. The elements in the foreground seem to be visually closer to us and move faster than those in the background (animation, effects).
Our mind recognizes the objects on the second plan as less essential. However, they can amazingly add to the visual appeal of your website. They often make a web design look airier, lighter, and more pleasant. They create a feeling of magic and innovation. We recommend experimenting with parallax animation on your website since it can instill positive associations with your brand online.

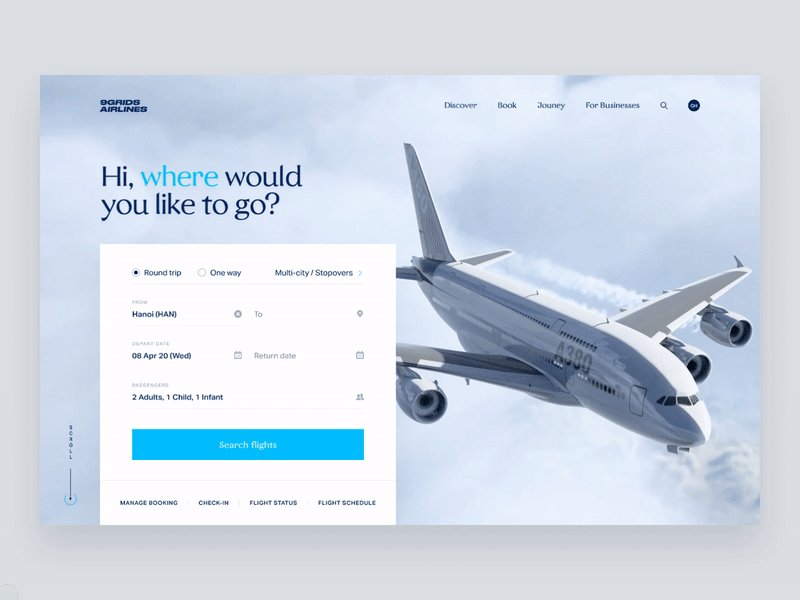
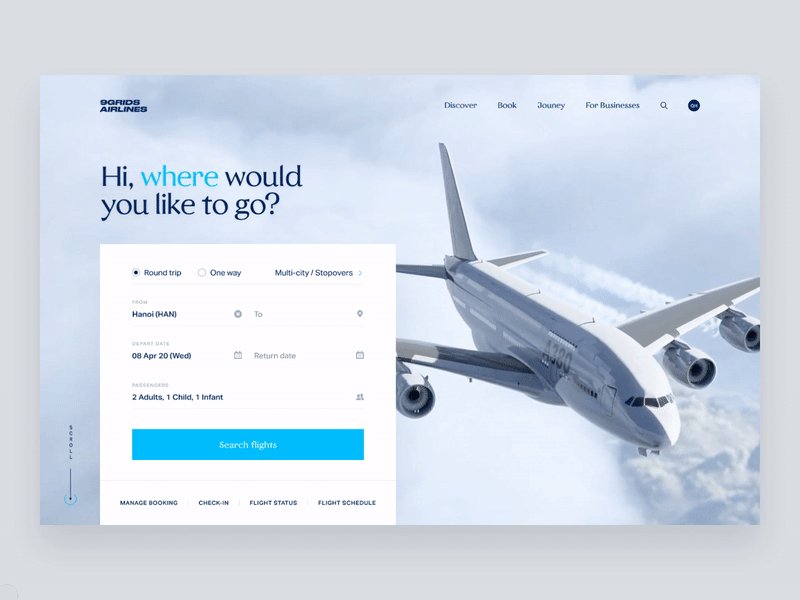
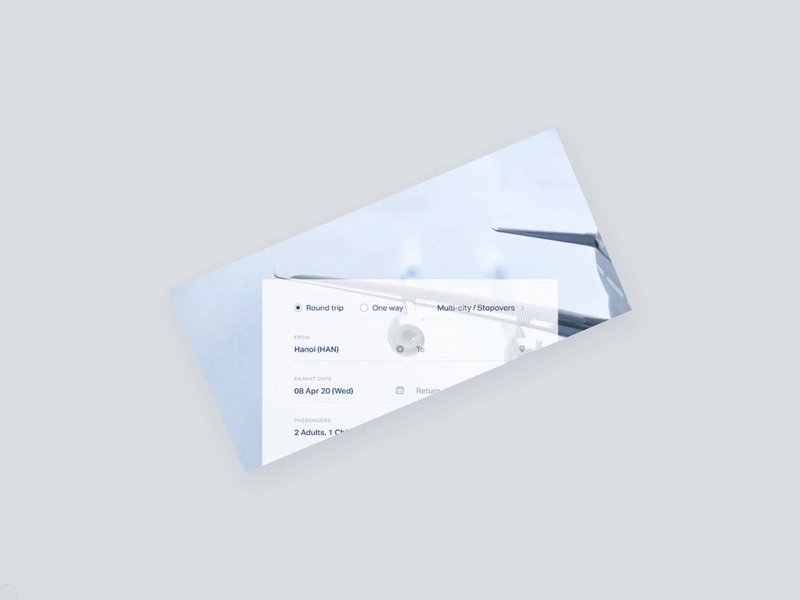
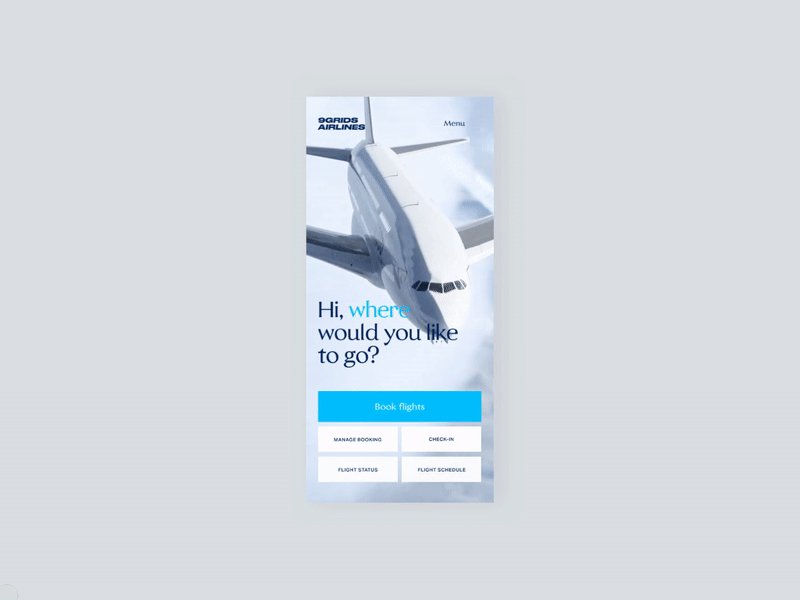
Dolly and Zoom
This animation technique has come to us from the movies. It is usually displayed as a smooth transition of the image, changing from a long shot to a close-up or vice versa. We have provided this example below to avoid overwhelming you with lengthy explanations of its sub-types. Here, you can see web design’s most famous animation practices.

Make UX magic by incorporating motion graphics into website design
We are happy to introduce these motion graphics examples created by our studio and many other talented motion graphic designers from around the globe. If crafted masterfully and applied wisely, animation (motion graphics) can help you guide users throughout a whole online journey on your website and motivate them to take the desired actions, such as “sign up,” “buy,” or “read more.”
It creates a lasting impression and helps a brand stand out in the digital world and outperform other companies in continuous online competition, acquire new customers, and retain the existing ones.
Ready to take your project to the next level with the power of motion graphics in web design?
Contact Cyber Craft today! Our team of experienced designers can help you create a website that is not only visually stunning but also highly engaging and effective. We will work closely with you to understand your unique needs and goals, and then develop a custom motion graphics strategy that will help you achieve them.
Here are just a few of the benefits of working with Cyber Craft:
- Increased user engagement
- Improved brand recognition
- Enhanced user experience (UX)
- Boosted conversion rates
Let Cyber Craft help you transform your website into a powerful marketing tool. Contact us today for a free consultation!