Posts on By Elements

By Elements
25 Best Serif Fonts For Websites: A Complete Guide
Talking about branding, style, and sophisticated design in website development, we often focus on graphics, animations, and interface intuitiveness. But what about typography? Selecting…

By Elements
23 Best Website Animation Techniques for Your Web Design
Website animation design has experienced many changes and disruptive innovations over the years. Recently, web designers have started using web animations to breathe life…

By Elements
Input Field Design: Best Practice In 2023
Input fields or how we better know them – website forms, are aimed at shortening the length of the time spent while interacting with…

By Elements
How to Beautify the Data: Media Website Design Examples & Inspiration
Scientists from Stanford University conducted a survey and found that 46% of respondents form an opinion about the website based on its appearance and…

By Elements
Top 20 Dashboard Inspiration Ideas 2023
Inspiration is an essential thing in design. It does not necessarily obey the laws of logic and systematization. But it aims to make functional…

By Elements
Wireframe vs. Mockup vs. Prototype: What is What?
Digital products do not appear from anywhere: they are well thought out, planned, visualized, and only then assembled into a working version. In this…

By Elements
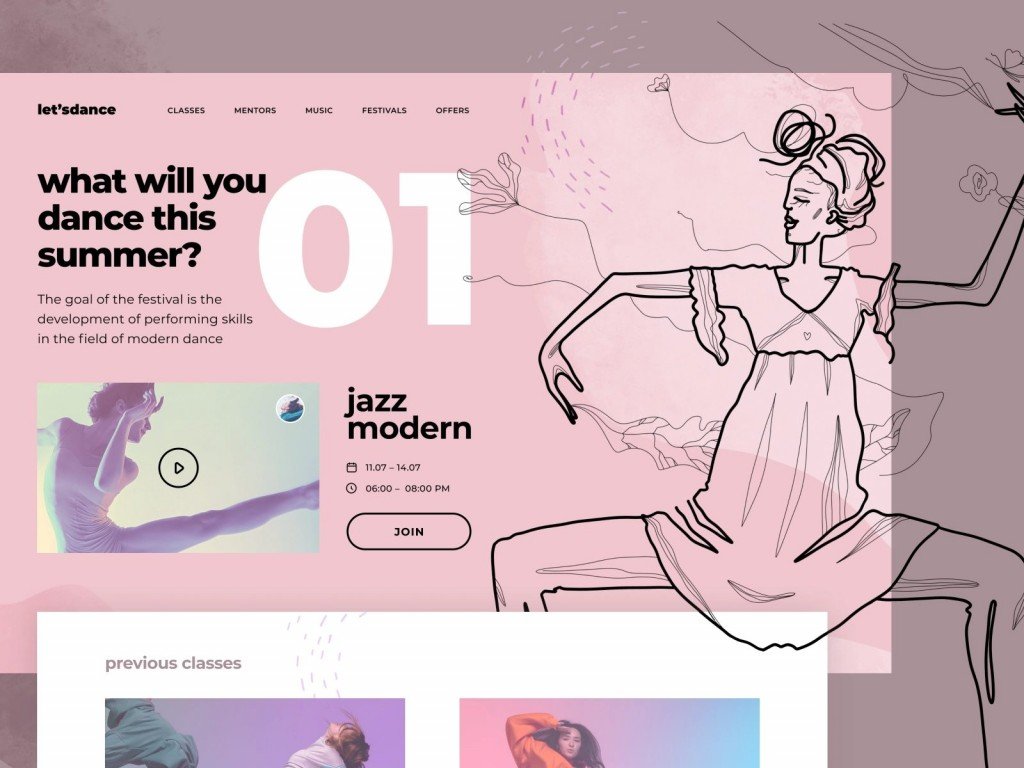
Top 30 Examples of Website Layouts
The website design should combine maximum user-friendliness and aesthetics. How to achieve this? The simple way is to use a layout. The designer’s main…

By Elements
Headers Website: Best Practices With Examples
A website header is an essential part of the web design process that will grab all the attention of potential customers. Nowadays, most web…

By Elements
5 Tips To Choose The Best Images For Your Website
There is an English aphorism that says, “A picture is worth a thousand words.” Indeed, it is better to show something than explain it…